這是正在進行的系列文章的第二部分,內容是從頭開始建置自訂文件入口網站,該入口網站使用 Swagger 開源工具以及我們的專業平台 - Swaggerhub。
如果您尚未查看關於設定和建構初始框架的第一部分,可以在這裡找到 - 或者包含已完成程式碼的儲存庫可以在這裡找到,並且託管在這裡。
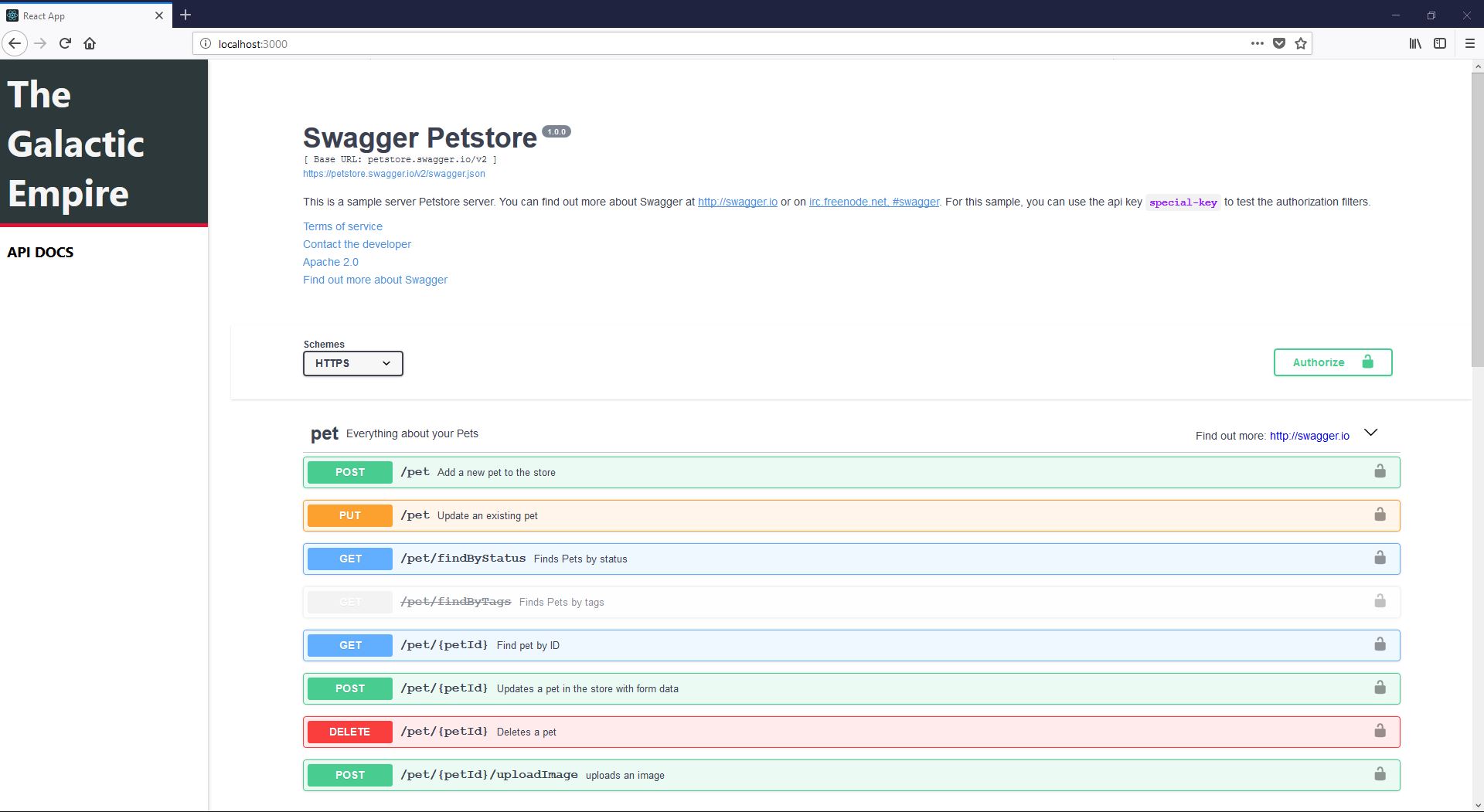
在本系列文章的第一部分,我們著重於建立文件入口網站時會使用的環境和工具,以及建構初始元件以動態取得和呈現文件。現在我們已經建立了基礎層 - 我們可以開始研究如何自訂此入口網站,使其真正成為我們自己的。
與網頁開發中的任何事物一樣 - 我們可以透過許多方式來進行此操作。理想情況下,我們會建立一個自訂範本,我們可以傳遞給 SwaggerUI 元件(而不是目前的 'baseLayout'),以真正變更頁面佈局及其樣式,這將在本系列的另一部分中探討。對於我們的初始使用案例,我們將只探討一些應該調整的重要元件和類別,以便開始使文件看起來不那麼「千篇一律」。
設定
對於我們的示範網站,我們想像一個惡名昭彰的銀河帝國正在進行數位轉型 - 希望這次轉型能風靡銀河系並協助他們實現即將到來的擴張目標。隨著較大組織內的不同團隊和群組脫離傳統的單體開發流程,並開始公開其內部服務,因此需要在單一位置提供所有這些文件的存取權,並且從樣式的角度來看,需要與銀河帝國的整體品牌和「感覺」相符。
目前,我們在亮白色背景上使用 SwaggerUI 元件的基本樣式,這還算能用,但與組織的整體外觀和感覺形成對比。我們也沒有包含任何影像或標誌來作為我們品牌的視覺輔助。幸運的是,我們獲得了一個調色盤可以使用,這將使任務變得更容易一些,並且有一個字型庫和標誌可以依靠,這些字型庫和標誌正在整個組織中使用。

在接下來的幾個步驟中,我們將快速為網站建立較深的配色方案,並更新側邊欄標頭以包含自訂字型、標誌和子標頭。如上所述,這不是執行此操作的理想方式 - 但作為一種相對簡單的方式來同時使用 SwaggerUI 的預設樣式和我們自己的 CSS 選項,它暫時有效。
更新頁面樣式
我們應該首先查看的是目前樣式表結構 - 根據我們在上一個教學課程中建立的內容,我們知道我們可以開始更新頁面主體和側邊欄等基本元件,而中央「文件」窗格將必須根據 SwaggerUI 元件的現有名稱和結構進行更新。

讓我們看看更新側邊欄以符合我們最終的願景。這應該相當簡單,因為我們有一個單一的側邊欄主體類別 side-bar ,並且連結共用一個通用類別名稱 api-link。目前,這些都存在於同一個 App.css 檔案中,這對我們的初始設定來說效果很好。
為了方便管理,我們建立一個 /css 資料夾,並移動除 index.css 之外的所有 CSS 檔案,這是 create-react-app 所需的檔案。隨著應用程式開始成長,我們必須保持元件和相依性的組織性,並減少混亂。請務必在 index.css 中新增必要的匯入陳述式,以從新的位置載入檔案。
我們也可以利用這個機會提取我們從 SwaggerUI 元件載入的相依樣式表。我們不必回頭查看我們的 /node_modules 資料夾(這會根據如何透過某些主機服務建立此資料夾而產生問題),我們可以將樣式表提取到我們剛建立的 /css 資料夾中,使其與我們其他所需的檔案放在一起。此檔案目前位於 /node_modules/swagger-ui/dist/swagger-ui.css,或者可以從下方的 gist 複製。
很雜亂 - 這也是我們將在未來文章中探討從頭開始建立範本的一個重要原因。現在,我們可以繼續調整 side-bar 的樣式,然後再繼續處理標頭和文件樣式。我們有上面顏色清單中的顏色集,因此我們可以繼續更新 side-bar.css 檔案。
更新非常簡單,我們將在下一節中處理標頭 - 暫時我們只需要
- 將側邊欄背景變暗
- 反轉文字顏色,使其在深色背景中突出顯示
- 側邊欄面板中的新字型
這些變更中的大多數都應該很容易自訂 - 對於自訂字型(現在和以後使用),請務必將連結陳述式新增至在瀏覽器中呈現的最高層級 .html 頁面。此專案中顯示的字型來自 Google Fonts - 但任何字型都可以使用。
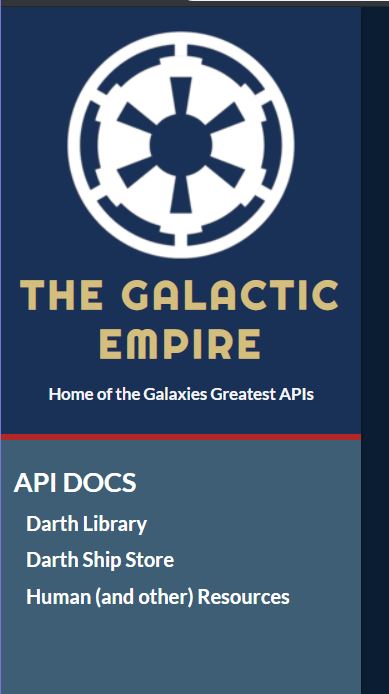
我們現在應該有一個修改過的側邊欄,但頁面的其餘部分應該看起來非常標準 - 在我們更新頁面主體之前,我們可以向側邊欄標頭新增一些更自訂的元素,使其與頁面樣式的其餘部分對齊。
更新標頭
我們知道接下來會加入圖片並更新側邊欄標頭的版面配置,之後我們會對樣式表做一些調整,以確保所有內容正確顯示。這裡我們應該專注於幾個類別,特別是 side-bar-header 以及其中的 h1 元素。首先從標誌圖片開始 - 我們可以將其儲存在與其他檔案相同的 /src 目錄中,但假設我們有一個 CMS 或圖片儲存庫來存放這些檔案 - 這樣如果它們有任何更新,我們就不需要在應用程式端進行任何變更。我們知道之前建立的 organization_config.json 檔案中已經儲存了一些資訊,我們只需要確保 JSON 物件中有最新的資料即可。
現在我們需要更新側邊欄元件以顯示這些新資訊。開啟 Sidebar.js 並更新它以處理子標頭和圖片。
我們已經透過引入 JSON 物件完成了大部分繁重的工作,我們真正需要做的只是給這些值一個放置的地方。
- 加入了圖片,並將其指向遠端 URL。
- 加入了一個子標頭作為 h3 元素。
最後,我們應該更新 CSS 檔案以處理新的元素。一些最小的變更可以整理內容,並為頁面提供一些急需的上下文。

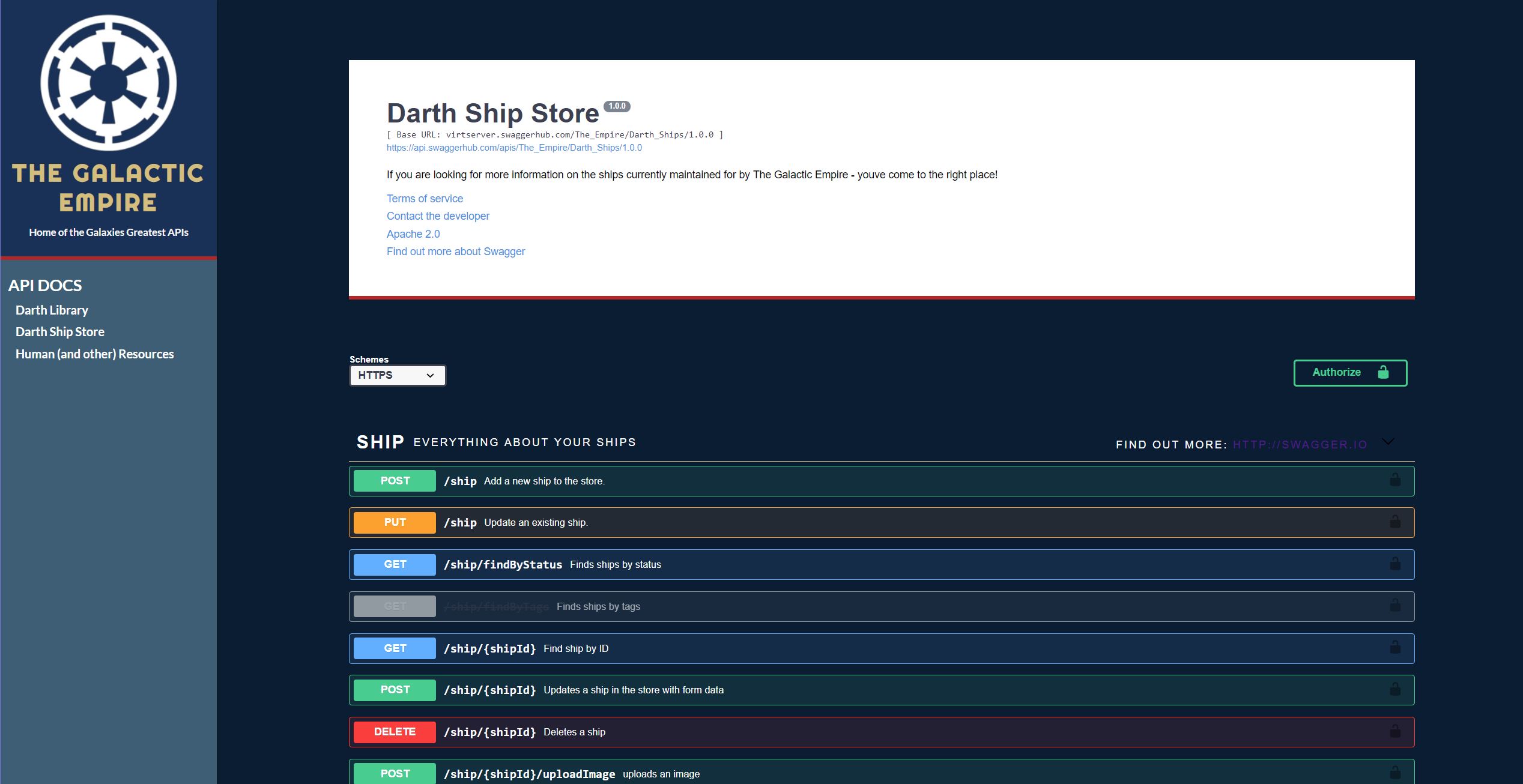
此時,側邊欄應該看起來不錯,我們更新了樣式,並引入了一些新資訊以顯示在標頭部分。這個過程的最後一步是更改 SwaggerUI 的樣式,使其在深色背景上能良好呈現。
更新文件樣式
最後,我們可以將注意力轉向文件元件本身。目前,它可能看起來非常難以使用 - 深色背景上的深色字體。SwaggerUI 在選擇要呈現的樣式表方面非常強勢 - 傳統上,我們應該能夠載入我們的自訂樣式,然後載入我們引入的預設樣式表,並且 CSS 的階層結構會讓我們的變更浮在內建的樣式之上。不幸的是,無論匯入順序如何,SwaggerUI 的樣式都會被視為真理,這意味著為了更新樣式,我們必須非常精細地進行調整。
最好的方法是使用像 Chrome 開發人員工具的檢查視圖,並根據被遮蔽的元素抓取類別名稱。下面的樣式表包含一組核心的文字和樣式元素,這些元素已更新為在我們之前實作的深藍色背景上清晰呈現。
在高層次上,這些變更非常直接。
- 我們使用
.swagger-ui .info 抓取所有資訊區塊,並引入白色背景,加入一些內邊距使其有喘息的空間。.description p 更新描述文字,使其顯示在白色背景上。
- 所有 op-block 標籤(OpenAPI 定義中的標籤)都切換為以白色顯示。
- 操作描述、標題、名稱等會被一一抓取,並以白色顯示。
- 頁面底部的模型區塊已更新,使其邊角方正,並在深色頁面上更清晰地顯示。
總結一下

當我們重新載入頁面時,它應該與我們最初實作的設計大相逕庭 - 更符合此案例中組織的整體「外觀」。回顧一下,很高興我們能夠依靠 SwaggerUI 函式庫來處理大部分樣式,我們可以選擇要更新的內容 - 但它很容易變得非常混亂,而且速度很快。使用像檢查工具之類的東西可以幫助我們達到目標,但最終會給我們一個相當僵化且細微的解決方案,剛接觸這個專案的新手無法輕易修改它。
幸運的是,我們有一個解決方案!SwaggerUI 允許傳遞自訂佈局 - 因此,我們不再使用此案例中的預設「BaseLayout」,我們可以開始按照我們的意願移動和設定整個頁面的樣式。這將為我們提供彈性,不僅可以更輕鬆地設定頁面樣式,還可以考慮螢幕上資料的新排列方式 - 例如,像並排視圖(常見於 Slate 等函式庫)而不是我們目前使用的直欄視圖。我們將在接下來的文章中從頭開始執行此操作。
目前,希望這篇文章能為您提供基礎,開始將一些自訂樣式和資訊分層添加到我們最初設定的 SwaggerUI 預設值中。本系列的下一篇文章將探討如何將我們建置的應用程式快速部署到幾個不同的主機選項(例如 Netlify) - 以及透過加入環境變數和經過身份驗證的 API 呼叫來連結回 Swaggerhub 中的私人組織。